Magic Mirror
by Trent Bell
Design and Sketch (C)
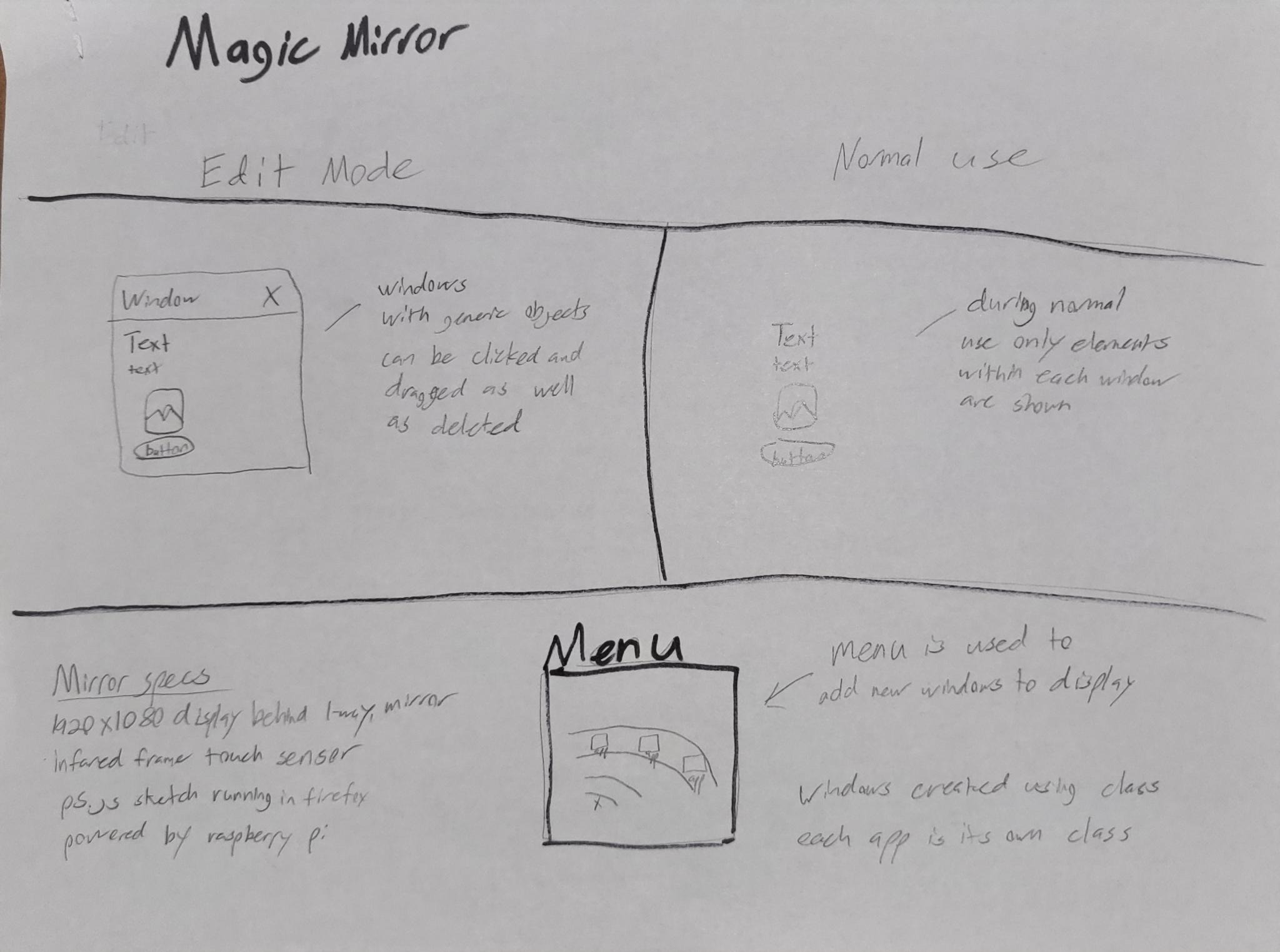
I had several goals when designing my Magic Mirror
- Very simple design with few colors
- Avoid distractions
- Highly dynamic
- Fully Customizable
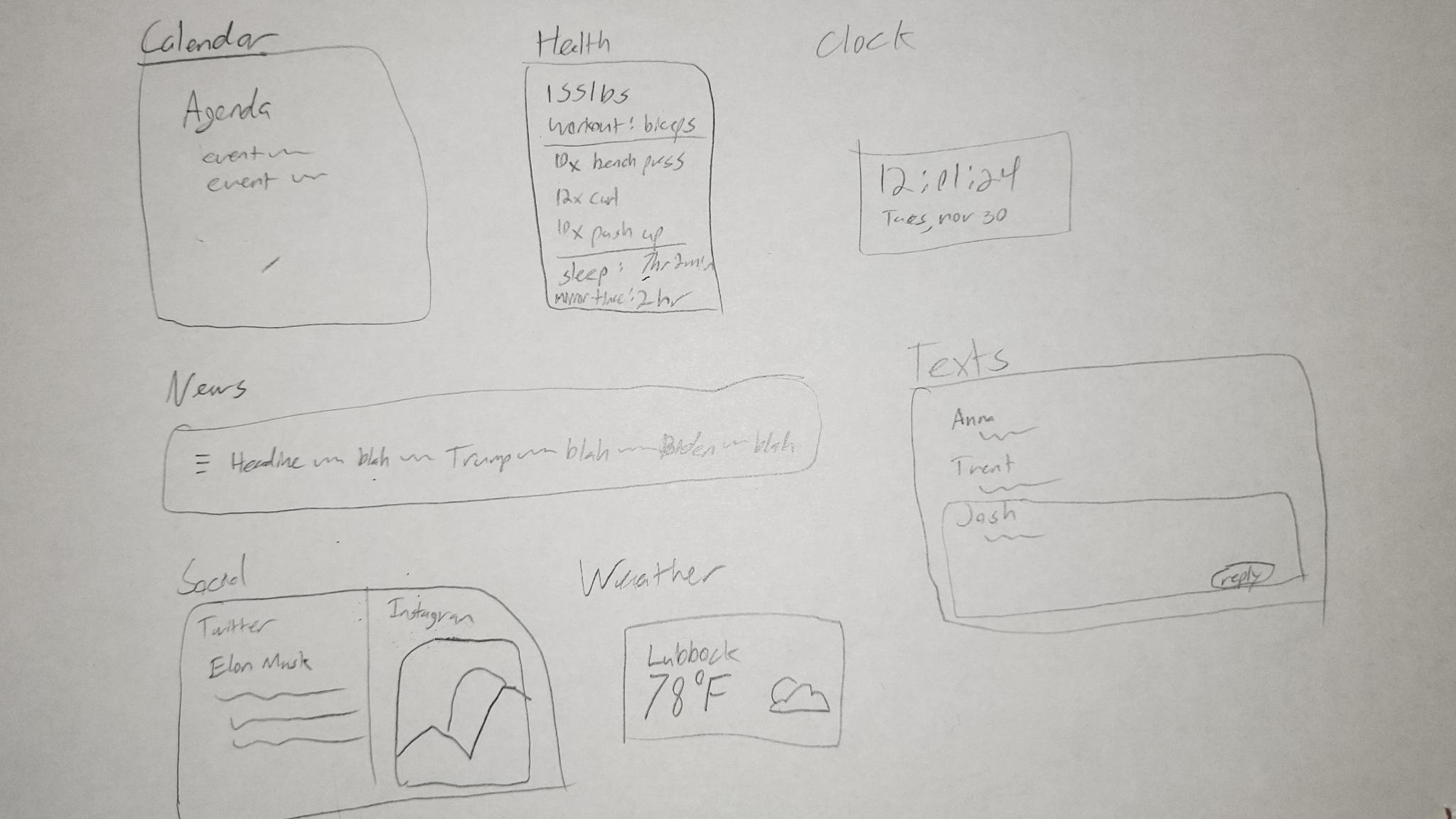
I went for an almost completely black and white design, because after doing some research online I could see that this sort of interface looked best when displayed on a screen behind a mirror. Everyone has different needs for what they want to see every day so it was important that I make it highly customizable. I wanted to make all "apps" look similar and have the same general design language.


Implementation (B)
In order to achieve my design goals I created a window manager, which contained many functions that would allow me to easily create many "apps" using standardized objects such as text,primative shapes, and buttons. All the "apps" for my mirror use this system which allows them to be easily customized and modified while helping achieve a consistent look. Apps are launched using the "apps menu" in the bottom left corner, which features a stylish circular design.
Advanced Features and Video (A)
As discussed earlier in this report, my mirror features a customizable interface which allows users to set up their mirror as they please.
Code & Acknowledgements
This project was created for CS 3366 Human Computer Interaction with Tommy Dang during Fall 2022 at Texas Tech University.
The main part of the project was created using P5.js
Icons are provided by Bootstrap Icons